Веб-вёрстка
Плавный и комфортный путь в IT для новичка
- Реальные задачи
от партнёров курса
Компаний Газпромбанк.Тех, WhiteMark
- 56 проектов
Очень много практических работ и проектов, из которых вы составите сильное портфолио
- Индивидуальное обучение
Сами выбираете компанию и уровень сложности для практики
Абсолютно новый формат обучения 🔥
- Приближенный к реальной работе
Благодаря новой методике курс подготовит вас к реальной работе на рынке. Новый формат обучения уже показал результаты.
- Позволяет быстрее осваивать навыки
Благодаря новому формату студенты сдают первое домашнее задание на 70% быстрее, чем раньше. Освоили теорию — сразу закрепили новый навык на практике.
- Помогает учиться эффективнее
Благодаря новому формату вы будете тратить на обучение на 23% меньше времени. При этом в портфолио вы сможете добавить на 30% больше работ по сравнению со старым форматом.
- Объясняет сложные вещи доступно
Благодаря понятным примерам из реального бизнеса успеваемость студентов Skillbox выросла на 24%, а количество трудоустройств увеличилось на 33%.
Ваш лёгкий старт для карьеры в IT
Вы будете превращать дизайн-макеты
в полноценные работающие сайты. Такие навыки нужны в любой IT-компании,
а освоить их по силам даже новичку.
Банки, маркетплейсы, стриминговые сервисы или фриланс — вы сами выбираете, в какой сфере работать.


Практикуйтесь на задачах от реальных IT-компаний
Вас ждут задачи от:
- Продуктовой IT-компании Газпромбанк.Тех
- Диджитал-агентства WhiteMark
В результате вы узнаете, как устроена работа в разных типах бизнеса: продуктовой компании и агентстве. Поймёте, в каком формате комфортнее работать, и подготовитесь к трудоустройству.
Мы полностью изменили подход к обучению в IT
- Учитесь на задачах от реальных компаний
Именно такие задачи решают джуниор-специалисты в начале карьеры.
- Проходите курс в игровом формате
Выполняете задания и получаете баллы, чтобы перейти на новый уровень. В таком формате учиться интереснее и быстрее.
- Подстраивайте курс под себя
Вы сами решаете, с какой компанией вам интереснее работать и какой уровень сложности выбрать. Можете начать с простых заданий и постепенно переходить к более трудным.
Ещё больше о новом формате — в видео
Этот курс подойдёт
- Новичкам в IT
Если вы никогда не писали код, но хотите работать в IT, то веб-вёрстка — идеальный вариант для старта. На курсе вы с нуля и на реальных задачах научитесь верстать сайты разного уровня сложности, а кураторы всегда придут на помощь, если что-то непонятно.

- Тем, кто пробовал учиться верстать сам
Структурируете знания и разберётесь в темах, в которых раньше «плавали». Закрепите навыки на реальных проектах и получите обратную связь и код-ревью от опытных разработчиков.

Программа курса
- 27 теоретических материалов
- 40+ часов видеоуроков
- 80+ проектов
- Регулярно мониторим рынок и обновляем курс
- Этап 1
-
Готовим контент к публикации Перенесёте контент из макета в вёрстку, разметите шаблоны статей и подготовите для них графику.
- Познакомитесь с языком разметки HTML.
- Научитесь создавать первые теги, вкладывать их друг в друга, добавлять к ним атрибуты, а также наполнять теги контентом.
- Перенесёте изображения и текст из графического редактора Figma и создадите свои первые страницы.
- Узнаете, как форматировать код и с помощью специальных инструментов (Emmet, подсветки и других) писать его проще и быстрее.
-
- Этап 2
-
Верстаем контентный блок Углубитесь в разработку текстовых шаблонов и информационных страниц: создадите дополнительные текстовые блоки с помощью новых тегов и выполните стилизацию с помощью CSS.
- Познакомитесь с языком разметки CSS: селекторами, стилизуемыми свойствами и их значениями, комбинациями и особыми правилами.
- С помощью CSS и новых тегов HTML более глубоко подойдёте к разработке и оформлению текстовых страниц, подключите внешние шрифты и освоите дополнительные форматы графики.
-
- Этап 3
-
Верстаем информационный блок Разработаете компоненты (блоки-конструкторы), из которых будут собираться веб-страницы, с помощью методологии БЭМ.
- Изучите методологию БЭМ: поймёте, как писать нейминг для блоков, организовывать внутри них элементы и модификаторы.
- Познакомитесь с потоком документа и блочной моделью.
- Разберётесь с отступами элементов и новыми CSS-свойствами.
- Узнаете, что такое семантика и как она связана с доступностью.
-
- Этап 4
-
Верстаем гибкий компонент Сформируете сетки страницы с помощью технологии Flexbox: упорядочите контент внутри блоков и расположите крупные блоки относительно друг друга, подготавливая страницу к завершённому виду.
- Освоите базовые навыки работы с редактором кода — Visual Studio Code.
- Познакомитесь с файловой структурой проекта и правилами разделения файлов стилей внутри неё.
- Погрузитесь в CSS, изучите глобальные стили, и рассмотрите Flexbox — одну из самых популярных технологий для создания гибких сеток.
- Научитесь управлять расположением элементов на странице, организуя их по своим правилам.
-
- Этап 5
-
Верстаем раздел страницы Разработаете основные смысловые блоки страницы с помощью технологии Grid: сверстаете шапку, подвал и крупные секции.
- Продолжите изучать создание сеток на страницах и освоите новую технологию — CSS Grid.
- Узнаете, как использовать новые семантические теги для структурирования разделов страницы, углубите знания в области доступности сайтов и компонентного подхода к разработке.
- Познакомитесь с принципами самотестирования кода и рассмотрите методы работы с динамическим контентом — сможете эффективно управлять его изменениями на странице.
-
- Этап 6
-
Верстаем форму Сверстаете разные формы для проекта: входа и регистрации, подписки, отправки заявки, фильтра каталога.
- Научитесь создавать и стилизовать формы в HTML, которые будут удобны и понятны для пользователей.
- Узнаете, как сделать так, чтобы сайт одинаково отображался в разных браузерах.
- Будете использовать современные селекторы CSS для более точной и гибкой стилизации.
- Освоите методы позиционирования элементов, чтобы располагать их именно там, где вам нужно.
- Познакомитесь с техникой использования SVG-спрайтов для оптимизации графики.
- Глубже разберёте понятие доступности, чтобы делать сайты удобными для всех пользователей.
-
- Этап 7
-
Создаём адаптивную стилизацию Разработаете адаптив с помощью технологии Sass — подготовите страницу к отображению на планшетах и мобильных устройствах.
- Познакомитесь с основами адаптива страниц, чтобы ваши сайты отлично выглядели и работали на любом устройстве.
- Изучите, как адаптировать изображения под разные размеры экранов и обеспечивать их чёткость на retina-дисплеях.
- Узнаете, как создавать кросс-платформенные сайты, которые одинаково хорошо функционируют на всех устройствах и платформах.
- Погрузитесь в мир препроцессора SCSS, чтобы упрощать и ускорять работу с CSS.
- Углубитесь в знакомство с Figma и разберёте новые возможности этого инструмента.
-
- Этап 8
-
Верстаем адаптивные разделы Создадите резиновые страницы — подготовите максимально гибкую вёрстку под отображение на любой ширине экрана и любом устройстве.
- Научитесь создавать резиновую вёрстку, чтобы ваши сайты динамически подстраивались под размеры экрана.
- Узнаете, как использовать адаптивное позиционирование элементов, чтобы они оставались на своих местах вне зависимости от устройства.
- Углубитесь в создание адаптивных сеток с помощью Grid, чтобы легко управлять расположением контента.
- Познакомитесь с чек-листом для самотестирования, который поможет вам самостоятельно проверять и улучшать качество своего кода.
-
- Этап 9
-
Разрабатываем интерфейсные анимации Анимируете страницу: оживите отдельные элементы и создадите анимации, состоящие из десятков шагов, для крупных блоков.
- Погрузитесь в мир анимации — начнёте со знакомства с её историей и основными принципами.
- Поймёте, как создавать микроанимации, которые добавят интерактивности и живости вашим проектам.
- Освоите многоступенчатые анимации, которые позволят вам создавать сложные и плавные переходы.
- Научитесь анимировать SVG-графику, чтобы ваши изображения оживали на странице.
- Узнаете, как использовать режим Present в Figma для создания анимаций, чтобы понимать, что всё работает именно так, как задумано.
-
- Этап 10
-
Готовим вёрстку к продакшену Подготовите готовую вёрстку страницы к публикации: исправите баги и оптимизируете скорость загрузки страницы с помощью Lighthouse.
- Познакомитесь с ключевыми принципами оптимизации сайтов для повышения их производительности.
- Научитесь проверять качество своего сайта с помощью инструмента Lighthouse, чтобы выявлять и исправлять возможные проблемы.
- Узнаете, как создавать и подключать графику в формате WebP для уменьшения размера изображений без потери качества.
- Изучите процессы подготовки сайта к публикации, чтобы он был готов к запуску и работал максимально эффективно.
-

Партнёр курса — Газпромбанк.Тех
7-е место в рейтинге ИТ-работодателей финтех-отрасли по данным исследования Хабр и ЭКОПСИ в 2023 году
- Развиваем внутреннюю ИТ-экспертизу, внедряем гибкие практики разработки. Собрали опыт сильнейших экспертов для тех, кто только в начале пути
- Разрабатываем клиентоориентированные сервисы для розницы и корпораций. В качестве итогового задания вы тоже создадите своё веб-приложение для портфолио
- Мы делаем ставку на собственную команду, а не на подрядчиков. Нам нужны талантливые фронтенд-разработчики, лучших студентов пригласим на стажировку
Научим всем ключевым навыкам HTML-верстальщика
Должность
HTML-верстальщикНавыки
- Владею навыками адаптивной вёрстки на HTML и CSS
- Работаю в графическом редакторе Figma
- Работаю в VS Code и CodePen
- Использую препроцессор Sass
- Владею инструментами оптимизации изображений и кода
- Верстаю по Pixel Perfect
- Придерживаюсь компонентного подхода
- Коммуникабельный, понимаю свою роль в команде разработки
Инструменты
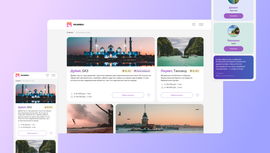
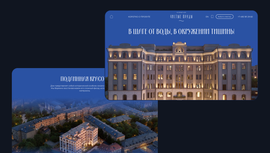
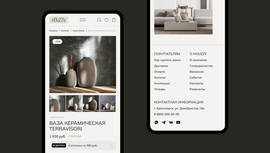
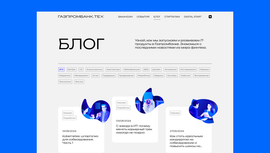
Студенты делают проекты коммерческого уровня
Кроме технических навыков, вы прокачаете софт скилы
- Умение работать в команде
Узнаете, какие роли есть в команде разработки и на реальных задачах курса увидите, кто какие функции выполняет.
- Коммуникативные навыки
Научитесь чётко понимать задачи, взаимодействовать с наставником, а также уверенно презентовать и защищать свои идеи и решения в коде.
- Навыки планирования
Благодаря практическим работам, которые разбиты на этапы, научитесь организовывать свою работу по шагам, по понятному алгоритму.
- Опыт решения проблем
Узнаете, как работать с документацией и самостоятельно искать ответы на вопросы.
Как проходит обучение
Спикеры курса доступно объяснят даже сложные темы
Поддержим вас на пути к новой профессии
-
Наставники
Помогут с трудными заданиями, проверят ваши работы и подскажут, как сделать их лучше.
-
Координаторы
Помогут сориентироваться на платформе и решить организационные вопросы.
-
HR-консультант
Поможет в поиске работы. Вместе вы составите план развития, резюме и портфолио. Консультант подготовит вас к собеседованиям и даст доступ к закрытому каналу с вакансиями.
-
Служба заботы
Поможет установить лицензионные программы и решить технические вопросы.
Поможем вам достичь карьерных целей
- За 4 года
мы трудоустроили более 106 000+ студентов
- 2 200+ компаний
находятся в нашей базе работодателей
- Более 20% студентов
берут заказы на фрилансе во время обучения
Найдите первых заказчиков в Скил Маркете
- Комьюнити
- Реальные заказы
- Первые клиенты
- Кейсы в портфолио

Скил Маркет — это комьюнити Skillbox в Telegram, в котором участники публикуют заказы на коммерческие и некоммерческие проекты. Там вы сможете откликаться на задачи и собирать команды для совместных проектов.
- Баку
- Бишкек
- Ташкент
- Душанбе
- Астана
- Минск
- Тбилиси
- Худжанд
- Куляб
- Бохтар
- Истаравшан
- Турсунзаде
- Хорог
- Вахдат
- Алматы
- Шымкент
- Гомель
- Бухара
- Наманган
- Самарканд
- Тирасполь
- Бельцы

Получите до за рекомендацию курса
Друзья получат максимальную скидку, а вы — 10% с каждой их покупки.







 Войти
Войти
 Каталог
Каталог

























⭐ 97,5% участников довольны курсом
Жаль, что доступ к курсам даётся на определённый срок. По крайней мере, когда я брал профессию Frontend-разработчика, доступ, по-моему, давался на три года. Для меня это недостаточный срок, чтобы качественно изучить весь материал. Хотя, может быть, проблема во мне.
3 отзыва